So when I built worldofwarren.com, I thought it’d be a great idea to use 1 CSS file (in PHP), and pass the theme as a parameter into the “css” file via querystring and have the php figure out what to output. I guess the + side is that the php would do server-side compilation of the code. So I thought maybe it was faster. Also, I’d only have to maintain 1 css file and I wouldn’t have that much css duplication in the php file because styles that could apply to 2 themes could go under the same if statement.
But…I realized…that was probably incorrect, in terms of optimization. Because each time a user requested the “css” file, the server would have to serve up different php compiled code, based on the querystring. I don’t think such a file can be cached as well (can php be cached? it likely changes all the time…)…and cache without the need for server-side code is probably the fastest method to achieve quick load times.
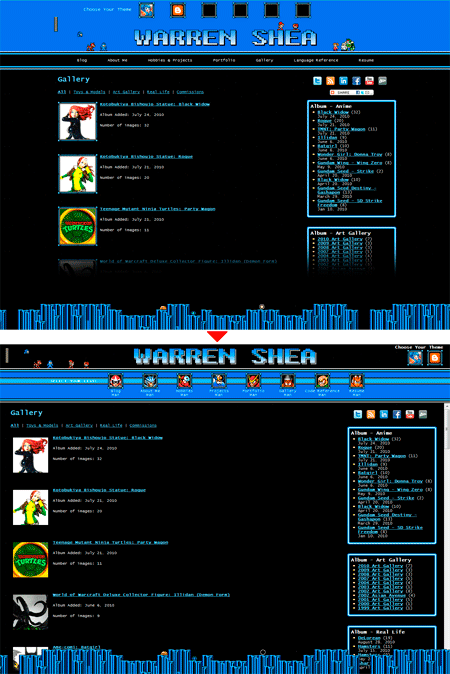
So I’ve created separate CSS files, 1 for each theme, to improve load.
I’ve also re-optimized my PNGs. Someone told me about a site, http://tinypng.org/ that greatly reduces PNG size, while keeping the quality relatively similar. I’ve cut down the images on warrenshea.com from 6MB to 2MB. It was like shopping at a closing Zellers: HUGE SAVINGS!
I guess I’m learning more and more about the web and thought it’d be good to apply these optimization methods to my sites. One of my interview questions is “How would you optimize page load of a site” so if anyone ever asks me that, I not only want to be prepared, I want practical experience!
I’ve also been doing quite a bit of photography lately. I’m at 13/43 statues. From 1/8 to 1/3 done :) I’m getting there…