Worked crazy hours this weekend.
I think Friday, Saturday, Sunday, and Monday…must have worked around….12 hours each day, on average. 48 hours in 4 days.
Made incredible progress on my Facebook App. When it’s live, I’ll toss you guys a link.
It’s got the most well built PHP I’ve ever done; that said, I know there’s still lots of room to improve. Need to start organizing my code better: MVC.
I have a confession: I finally built my first mySQL statements (Insert/Select)….ever. I learned PHP 2.5 years ago but never did them….seriously.
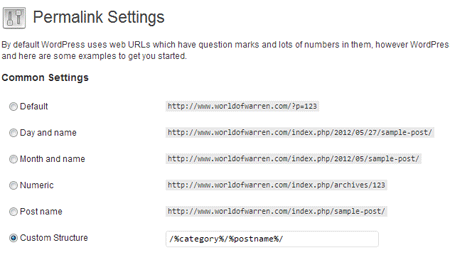
I always knew it was easy and never bothered/needed to learn it…I know how ASP Classic and ASP.NET connection strings and database connections work so I wasn’t worried. Anyways, learned it in like, 2 minutes. It’s so ridiculously easy. And using phpMyAdmin for SQL is ridiculous too. It’s so powerful and easy compared to MSSQL. I can’t believe…how much better it is that ASP and MSSQL. I’ve always thought I was an ASP guy as many corporations wouldn’t use PHP…but I think I’m changing my mind. PHP is where it’s at.
While I was deving, I was also watching many things (as per usual). Something to entertain me while I dev but doesn’t require my full attention, especially for a movie I’ve seen before. Anyways, this was my movie watch list for Sat, Sun, and Mon:
- Good Will Hunting
- Gone in 60 Seconds
- Teenage Mutant Ninja Turtles 1
- Teenage Mutant Ninja Turtles 2: Secret of the Ooze
- Teenage Mutant Ninja Turtles 3
- TMNT
- Turtles Forever
- Casino Royale
- Quantum of Solace
- Independence Day
- Jurassic Park
- Catch Me If You Can
- The King’s Speech
- Pursuit of Happyness
- Star Wars IV: A New Hope
- Iron Man
At 2 hours/movie, it’s 32 hours right there!
My Tier 1 favs in there: Catch Me If You Can
My Tier 2 favs in there: Iron Man, Pursuit of Happyness, The King’s Speech, Good Will Hunting
My Tier AWFULS in there: Teenage Mutant Ninja Turtles 3. That is an AWFUL AWFUL MOVIE.
That’s it for now. Need to sleep! Gnite!