^ That’s supposed to be a play on “One Ring to Rule the World”….which is my butchered version of
One Ring to rule them all, One Ring to find them,
One Ring to bring them all and in the darkness bind them
from LOTR.
Anyways.
So I brought my site down today. Well, technically I only brought the blog portion down, but that’s 99% of my site.
This is how it happened.
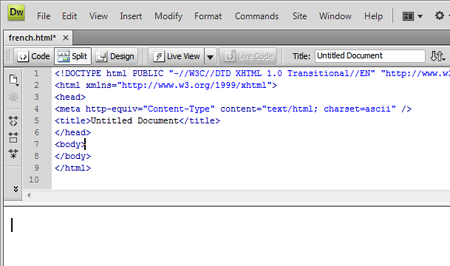
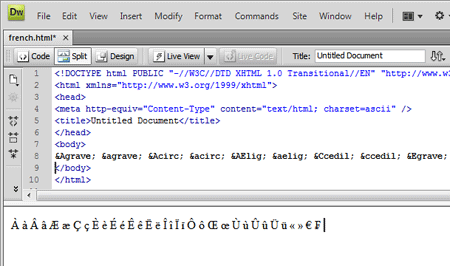
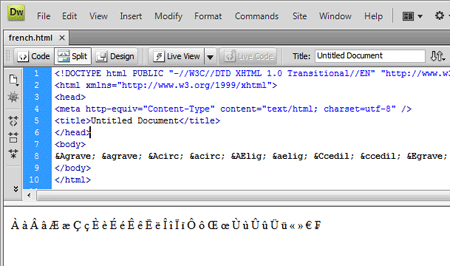
When I did my migration a month ago, for some reason apostrophes were replaced with an obscure character encoding, probably due to the Database not being the correct coding (ISO-8859-1 instead of UTF-8 or vice versa).
I was trying to do a SQL statement on the wp_posts table to replace all instances of
’ to ‘
This was the SQL command I ran:
UPDATE wp_posts
SET post_title = REPLACE(post_title, “’”, “‘”)
WHERE (post_title LIKE ‘%â%’)
To translate: If there’s an instance of â in the title of the post, find ’ and replace it with ‘
Simple. Anyways, I ran the code and it worked like a charm on all the titles. I next had to replace the content of the post. Easy right?
The SQL command should have been
UPDATE wp_posts
SET post_content = REPLACE(post_content, “’”, “‘”)
WHERE (post_content LIKE ‘%â%’)
But instead, I wrote
UPDATE wp_posts
SET post_content = REPLACE(post_title, “’”, “‘”)
WHERE (post_content LIKE ‘%â%’)
To translate (minus insignificant details): If there’s an instance of â in the content of the post, replace the content of the post with the title of the post.
As a result, all my old posts’ content was replaced with the title of the post. OMG >_< I created a ticket with my hosting provider and they happened to have a backup of the database from yesterday morning (so I was only missing 3 comments from then, of which I obtained through Google Reader/Feedburner + FireBug). I got it restored within an hour or so…. But I still have to fix that apostrophe problem still….but this time, I’m kinda really afraid to do so :'(